I already wrote a tutorial on
Hosting Images Freely on Blogger with unlimited bandwidth.
If you are using Blogger then all images you upload on your blog will
be storeed in Picasa. Picasa is a Free Google Service. What does this
mean ? when you create a blog, Picasa automatically create an Album for
your blog.This album will have the same name as your blog. And all your
hosted images are served with Google CDN.
Well, You have uploaded an Image to your Blog, Now you want to Resize it Down (Scale it Down). What should you do? You could :
- Edit the Local Image in an Image Editor
- Resize the Image and Save in your Computer
- Upload again to Blogger
But You are doing a lenthy process and you will have to upload the image to your blog again.
You could use the inbuilt Image Resizing feature in Blogger (Picasa) ?.
In this article you will learn utilizing the In-built Image Resizing Feature with some Additional tips.
Here, I have a sample Image with the dimensions
2000px x 2000px Here is the
Direct link which is hosted on my Server.
Here I uploaded the image to Blogger and the Blogger Hosted image URL is
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_Yt2QltWAIiJzV-6xkdrVbFAOVlptKUrB97YAb7fwFYe0HWjRwEcIgMkqAJJ31ZwDQs022_o8JXQZn3yYcGrzoxilZQPrxBjzKfTvTKcgQ8axBSH1OmvSYGg43ipq6KWEDnL7e4IBrY4E/s1600/sample-2000x2000.jpg
In the this url, observe the path before file name. which is Image size
s1600 and it is the default blogger dimension.
What does this means, the image dimensions is
1600 on largest side.
What if the Image Widths and Heights are various ?
The first sample image is
2000 pxiels wide on both sides. If i uploaded the image to blogger which is resized to
1600 pixels on both sides. Check the Below Image.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_Yt2QltWAIiJzV-6xkdrVbFAOVlptKUrB97YAb7fwFYe0HWjRwEcIgMkqAJJ31ZwDQs022_o8JXQZn3yYcGrzoxilZQPrxBjzKfTvTKcgQ8axBSH1OmvSYGg43ipq6KWEDnL7e4IBrY4E/s1600/sample-2000x2000.jpg
Here another Sample image which dimensions are
2000px x 1200px Here is the
Direct Link and is hosted on my Server.
The Blogger Hosted Image is
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkjyFXC7gHqolL76eD26GSqD3jQNqTU17xAw1PQVSXE8YCuxafHHOXrA1NGHgfYN_YOUhKFdlSvppU5v572HOqliV_hhmw6z6-st-5gxSnvNkE-E6Rj558c7ZlXhyphenhyphennm4-YbPcQwHLl7kPH/s1600/sample-2000x1200.jpg
the above image width is
1600 and height is adjusted to corresponding to Original Image size ratio.
Another Example of Sample image which dimensions are
1200px x 2000px Here is the
Direct Link and is hosted on my Server.
The Blogger Hosted Image is
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_g_JCYV3-4QSxKCWvUTe11_t_3omLitHGxpRCnmnTVJeds9QbsTIrk2ktaKaLPmwIfao840AsGJVe7yyK1V7sd6WrY9329_xyFfELuVn9DBe1l0_ATMeBrvAw-bp1tIb5bdhkCekc8syY/s1600/sample-1200x2000.jpg
the above image height is
1600 and width is adjusted to corresponding to Original Image size ratio.
How to Resize my own Images?
Upload the image to Blogger and get the Direct image link. If you want
250px width image, change
s1600 to
s250 (leading
s is important and use any width you want.)
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkjyFXC7gHqolL76eD26GSqD3jQNqTU17xAw1PQVSXE8YCuxafHHOXrA1NGHgfYN_YOUhKFdlSvppU5v572HOqliV_hhmw6z6-st-5gxSnvNkE-E6Rj558c7ZlXhyphenhyphennm4-YbPcQwHLl7kPH/s250/sample-2000x1200.jpg
And now the image size is
250px width and hight is corresponding ratio to original image.
What about Image Cropping ?
Picasa is also offering Image Cropping. which means, if you give a
definitive image size, it will automatically cut the extra image on
either sides and produce a perfect square image.
How to Crop image?
After changing the Image size just add the
-c at end of image size.
s200-c like so. take a look at image preview.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkjyFXC7gHqolL76eD26GSqD3jQNqTU17xAw1PQVSXE8YCuxafHHOXrA1NGHgfYN_YOUhKFdlSvppU5v572HOqliV_hhmw6z6-st-5gxSnvNkE-E6Rj558c7ZlXhyphenhyphennm4-YbPcQwHLl7kPH/s100-c/sample-2000x1200.jpg
Is it Great? Where should i use this?
I use this tricks all the time.
For example the image is very large. if you want to place the image in your post. but your site loads very slow.
so use the crop trick. take a crop image and place in your post and link the image to Original Image.
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkjyFXC7gHqolL76eD26GSqD3jQNqTU17xAw1PQVSXE8YCuxafHHOXrA1NGHgfYN_YOUhKFdlSvppU5v572HOqliV_hhmw6z6-st-5gxSnvNkE-E6Rj558c7ZlXhyphenhyphennm4-YbPcQwHLl7kPH/s1600/sample-2000x1200.jpg">
<img src="" alt="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkjyFXC7gHqolL76eD26GSqD3jQNqTU17xAw1PQVSXE8YCuxafHHOXrA1NGHgfYN_YOUhKFdlSvppU5v572HOqliV_hhmw6z6-st-5gxSnvNkE-E6Rj558c7ZlXhyphenhyphennm4-YbPcQwHLl7kPH/s100-c/sample-2000x1200.jpg"/>
</a>

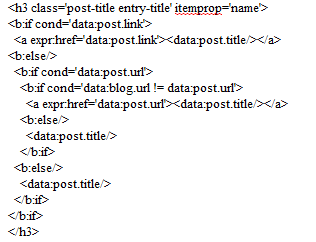
 After you turn the starting h3 to h2, do remember to change the ending
tag too or it will create difficulties while saving the template.
After you turn the starting h3 to h2, do remember to change the ending
tag too or it will create difficulties while saving the template.